
This is the final result of what we will be creating. Come, lets go to create a photoshop Document 430x430 with a Black background.
STEP-01 Create a new layer name it “box”. Use the Rounded rectangle tool (U) create a rounded corner box. Press ctrl+enter make it a section and then fill in the selection with white colour.
STEP-02 Now you need to apply Blending Options: Gradient overlay, Inner glow and stroke styles to the box layer.
STEP-03 Apply Gradient Overlay Properties as given image above.
Add this colour code for gradient - left(B1DB08) center(66AB04) right(B1DB08).
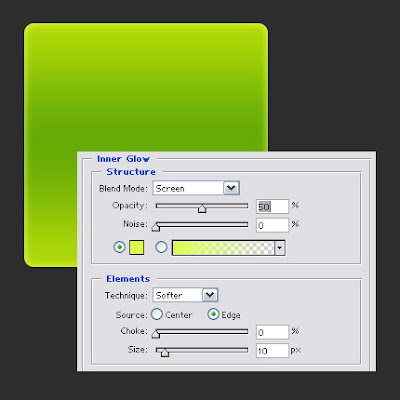
STEP-04 Next Add Inner Glow Properties as given image above. set the colour of glow(D9FF4E).
STEP-05 Add Stroke Properties as given image above. Apply the colour of Stroke(A8D508).
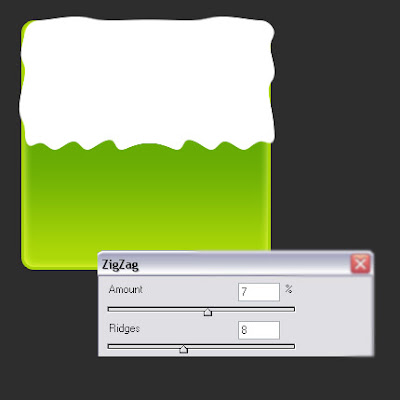
STEP-06 Create a new layer name it “light”. Make a Rounded rectangle selection again. Fill it with white colour.
STEP-07 Apply zigzag filter (Filter > Distort > Zigzag). Follow the Properties as given image above.
STEP-08 Reduce the layer opacity 40%. Erace with eraser tool(E) rest of the light area. finally that brings us to the end of this Photoshop tutorial.
SAMPLES Here are Some Other Styles... Hope you will learn this tutorial easily. Thanks for Scrolling.
Apr 1, 2008
Create Glassy Button
Subscribe to:
Post Comments (Atom)
73 comments:
Post a Comment